Objetivos #
En términos simples, los objetivos son acciones clave que los usuarios realizan en tu sitio web y que decides rastrear. Estas acciones pueden variar dependiendo del tipo de negocio, pero algunos ejemplos comunes son:
- Realizar una compra
- Completar un formulario de contacto
- Descargar un archivo
- Registrarse para recibir una newsletter
El apartado Objetivos de Overtracking te permite monitorizar y analizar las acciones clave para ti que realizan los usuarios en tu sitio web. Las herramientas de analítica digital rastrean métricas genéricas, pero cada negocio puede tener la necesidad de rastrear métricas específicas, para lo que se utilizan los objetivos.
A diferencia de otras herramientas, en las que se necesitan conocimientos de programación para poder configurar estos objetivos, en Overtracking hemos desarrollado un constructor de objetivos para que los puedas configurar en un par de clics.
![]()
- Seleccionar el periodo determinado
- Añadir un filtro
- Exportar datos en .csv o .pdf
- Añadir y editar objetivos
- Vista al detalle del objetivo
Métricas clave #
- Eventos totales: Número total de veces que se ha completado un objetivo.
- Eventos únicos: Número de usuarios únicos que han completado un objetivo.
- Valor del evento: Valor monetario asociado a la completación de un objetivo.
Gráfico de eventos por día #
Este gráfico muestra el número de eventos por día que han realizado los usuarios en base a los objetivos establecidos. Te permite visualizar la evolución del comportamiento del usuario a lo largo del tiempo. Recuerda que puedes cambiar el periodo de visualización (1) haciendo clic sobre la fecha que aparece en la esquina superior derecha o añadir filtros (2).
Vista al detalle del objetivo #
Para ver los datos de los objetivos al detalle, tienes que hacer clic sobre el objetivo que quieras visualizar en la lista de objetivos (5).
Después, aparecerá un dashboard con la vista al detalle del objetivo: páginas, fuentes, países, sistemas operativos, dispositivos, navegadores, resoluciones de pantalla, idiomas del navegador y UTM.
Al igual que en el resto de dahsboards de la herramienta, puedes utilizar las funciones de personalizar periodo (1), añadir filtros (2) o descargar los datos en formato .csv y .pdf
![]()
![]()
Cómo añadir o editar objetivo #
Tanto para añadir un nuevo objetivo como para editar uno ya existente, haz clic en el botón de «Gestionar objetivos» (4) que aparece en la lista de objetivos en la página principal. Te encontrarás con tres métodos diferentes para crear objetivos:
![]()
- Objetivo por URL: Monitoriza las visitas a una URL específica.
- Objetivo utilizando el constructor: Overtracking ofrece un constructor de objetivos que te permite crear objetivos de forma sencilla sin necesidad de editar el código. Puedes crear objetivos para diferentes tipos de acciones, como clics en enlaces, botones, envíos de formularios, etc.
- Objetivo personalizado con código: Si necesitas crear un objetivo más complejo, puedes hacerlo utilizando código JavaScript.
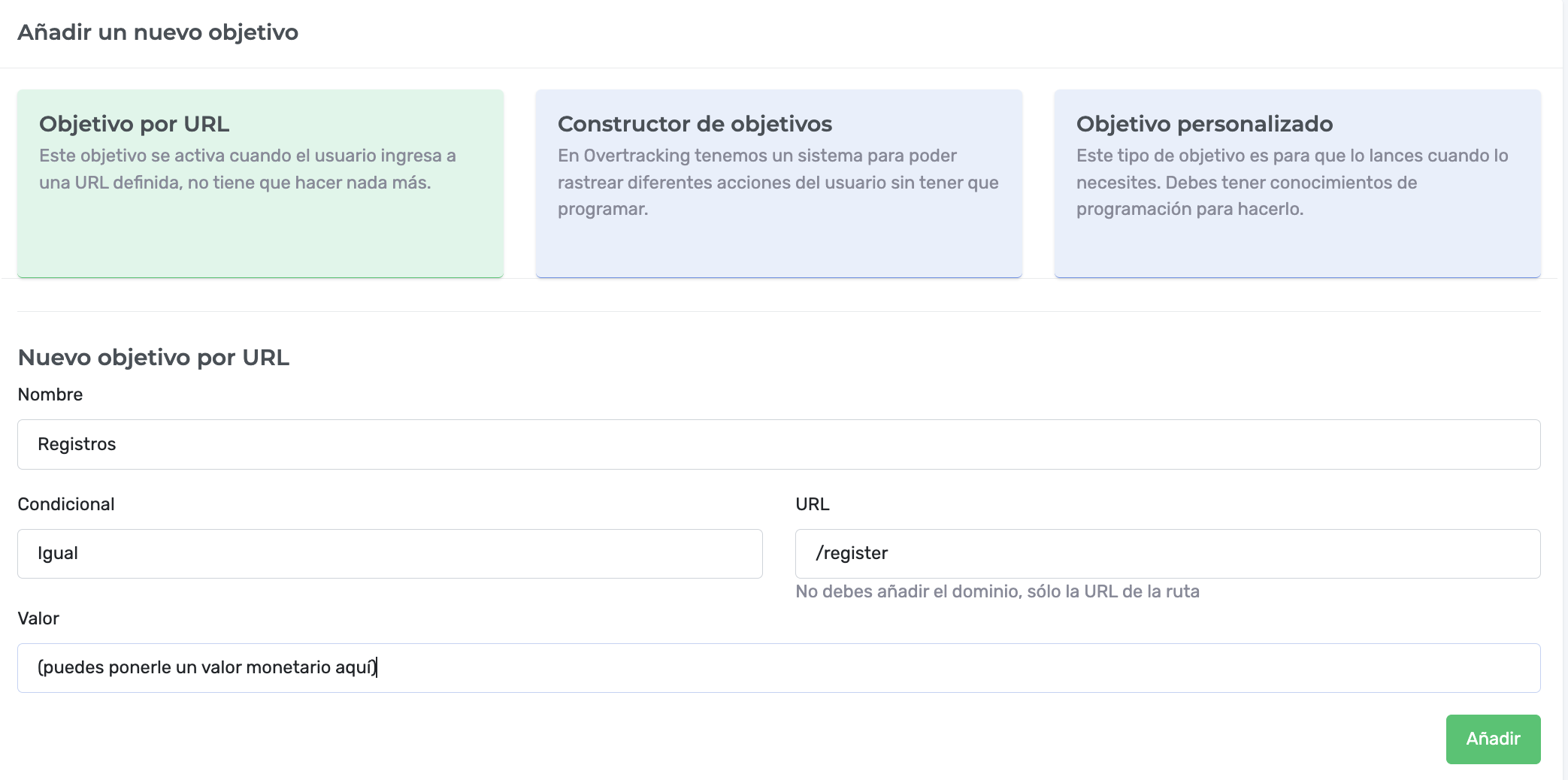
Añadir un objetivo por URL #
- Elige un nombre que te sirva para reconocer el objetivo e introduce la URL que deseas monitorizar. Recuerda que no debes añadir el dominio, sólo la ruta. Si la URL que quieres monitorizar es www.overtracking.com/registrarse, sólo deberás escribir “/registrarse”.
- Selecciona una condición (igual, empieza por, termina por, contiene).
- Asigna un valor monetario al objetivo (este paso es opcional).
- Haz clic en «Añadir».
 #
#
Añadir un objetivo con el constructor #
El constructor de objetivos de Overtracking te permite crear objetivos de forma intuitiva sin necesidad de editar código. Esta opción es la que hace diferente a Overtracking de todas las demás herramientas de analítica web. Con esta opción puedes medir eventos complejos en toda la web sin añadir código.
![]()
Enlace #
- Nombre: Introduce un nombre descriptivo para el objetivo, por ejemplo, «Clic en el enlace ‘Comprar ahora'».
- Condición: Selecciona la condición que debe cumplirse para que se active el objetivo. Las opciones disponibles son:
- Igual: La URL debe coincidir exactamente con la URL especificada.
- Empieza por: La URL debe comenzar por la URL especificada.
- Termina por: La URL debe terminar por la URL especificada.
- Contiene: La URL debe contener la URL especificada.
- URL: Introduce la URL que deseas monitorizar.
- Valor (opcional): Asigna un valor monetario al objetivo.
Botón #
- Nombre: Introduce un nombre descriptivo para el objetivo, por ejemplo, «Clic en el botón ‘Enviar'».
- Condición: Selecciona la condición que debe cumplirse para que se active el objetivo. Las opciones disponibles son:
- Igual: El texto del botón debe coincidir exactamente con el texto especificado.
- Empieza por: El texto del botón tiene que comenzar por el texto especificado.
- Termina por: El texto del botón debe terminar por el texto especificado.
- Contiene: El texto del botón debe contener el texto especificado.
- Botón: Añade el texto del botón que quieras medir.
- Valor (opcional): Asigna un valor monetario al objetivo.
Clics #
- Nombre: Introduce un nombre descriptivo para el objetivo, por ejemplo, «Clic en cualquier lugar de la página».
- Selector: Selecciona el elemento en el que se debe hacer clic para que se active el objetivo. Puedes utilizar el selector de CSS para identificar el elemento* Si no sabes hacer esto, te lo explicamos al final de este tutorial.
- Valor (opcional): Asigna un valor monetario al objetivo.
Formulario #
- Nombre: Introduce un nombre descriptivo para el objetivo, por ejemplo, «Envío del formulario de contacto».
- Selector: Selecciona el formulario que deseas monitorizar. Puedes utilizar el selector de CSS para identificar el formulario*.
- Valor (opcional): Asigna un valor monetario al objetivo.
*Cómo usar la herramienta «Selector de CSS» #
Para medir formularios y clics, lo único que tendrás que aprender es a utilizar el inspector de elementos. Una ventana que puedes abrir en tu navegador para ver el código de una web.
* Abre las herramientas de desarrollo de tu navegador.
- En Chrome, presiona Ctrl+Shift+I (Windows) o ⌘+⌥+I (Mac).
- En Firefox, presiona Ctrl+Shift+K (Windows) o ⌘+⌥+K (Mac).
- Puedes hacer clic derecho también y dar a Inspeccionar.
![]() * Selecciona la pestaña «Elementos».
* Selecciona la pestaña «Elementos».
![]()
* Haz clic en el icono del selector de CSS (1)
![]()
* Mueve el cursor sobre la página web hasta encontrar el punto donde quieres rastrear los clics o el formulario (2)
* Haz clic derecho sobre el área de código que se ha sombreado (3) y dale a copiar (3), y después dale a «Copia el selector de CSS».
*Pega el selector de CSS en el campo «Selector» del constructor de objetivos.
![]()
Añadir un objetivo personalizado con código #
Para utilizar este apartado debes saber manejar y editar código. Crea tu objetivo personalizado, elige un nombre para reconocerlo en Overtracking, introduce la clave y dale a guardar.